What not to forget, taking the site layout from the designer, or there are no trifles
 What not to forget, taking the site layout from the designer, or there are no trifles
What not to forget, taking the site layout from the designer, or there are no trifles
January 9, 2018 Website development 4.9K 12 min. five
The finished design layout of the site that the designer gives you, and you pass on to the developers – this is not just a beautiful picture, it is a clear and complete visual representation of the future site (page or application).
Therefore, professional designers give the customer not one PSD file with the layout, but a whole set of files – layouts for different screen sizes, icons, fonts, style guides and explanatory notes. All this helps developers to design the site exactly in the form in which it was conceived.
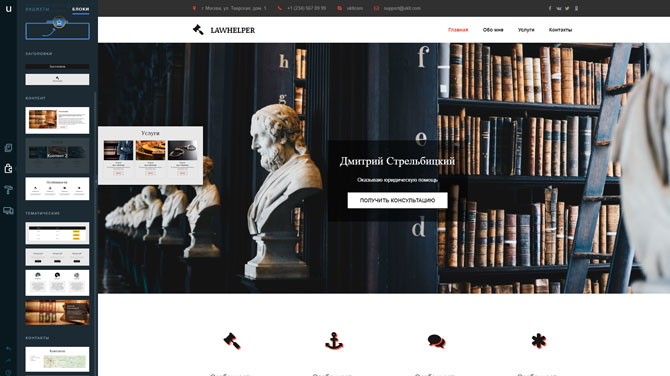
If the layout was prepared in a hurry, then we risk getting not exactly what we expected. The developer has developed a website, and at first glance everything is fine:
We begin to interact with the site and “pop up” all those places about which the designer “forgot” or, worse, “scored”.
The designer did not draw all the blocks.
And reciprocal claims begin – “I am a developer, not a designer,” “but they didn’t tell me that they need to draw it,” “it’s not in the layout,” “it’s already obvious,” etc. As a result, both the nerves of the manager and the client and the project under development suffer.
To avoid such problems, carefully check the layout of the designer – do not dismiss small flaws, saying “we already have no time.” If you miss them at the layout stage or even in production, then you will need even more time to rake the jambs.
So, we take the layout sent by the designer (site, page, application – underline the necessary), turn on the “bore” mode and go:
What we check in the layout of the site, taking it from the designer
Layout files
In short, there should be several of them. A single PSD file in the layout folder is suspicious. But it is permissible if you ordered the design of a single page (or even a single block) without adaptability and special “frills”.
In other cases, the folder with the finished design contains a lot of interesting and necessary:
Here we see not only the PSD file, but also the accompanying files – for now just list them, and then go through each item:
Layouts for all required pages
If you ordered a design not for one specific page, but for a site or application, then there will be several layouts. Actually, you had to specify them in the design specification – so just check with the statement of work that nothing is missing.
Mockups for adaptability
If you ordered an adaptive design, then the layouts will be in at least three versions – for desktops, for tablets and for mobile. If you need any specific screen sizes, be sure to specify them in the TZ designer.
JPG (or PNG) layouts
If you do not have a photoshop, then it will be difficult to see PSD layouts on your computer (online editors will come to the rescue, but this is not always convenient). Therefore, ask the designer to save the layouts as ordinary pictures. In addition, pictures in jpg / png weigh much less than a full PSD file – they are easier to share in the design coordination process.
Fonts
If the layout uses non-standard fonts (read “which are not in Google Fonts”), then there should be a folder with files of these fonts in formats ttf, eot, woff. Also here can be stored font with icons used on the site (for example, with IcoMoon).
SVG Icons
SVG is vector graphics for the web, such icons look equally good both on desktops and on mobile (regular raster icons in jpg / png formats will be blurred on mobile).
Additional images and logos
All photos and logos used in the layout – in sliders, photo galleries, products, portfolios, etc. – should be stored in a separate folder and in the sizes in which they are planned to be used on the site.
Favicon
If the designer has agreed to create a favicon in the specification, check its availability.
Explanatory note
Unfortunately, some designers neglect comments and explanations to the layout, and then sincerely wonder why such an animation was not made in such a block.
In the explanatory note, all the necessary animations and non-obvious behavior should be described – for example, the appearance of pop-up or unfolding blocks, switching between menu items, etc.
Style Guide
Style Guide is an additional PSD file that contains all the elements of the developed site (interface), for example, headers, buttons, input fields, drop-down menus, tables, etc.
This is usually a rarity. If you want to get a style guide from a designer, you need to indicate this in the statement of work – and it is quite possible that the designer will charge an additional fee for its creation. Although when developing large-scale websites or applications, the designer cannot do without a style guide himself.